目录
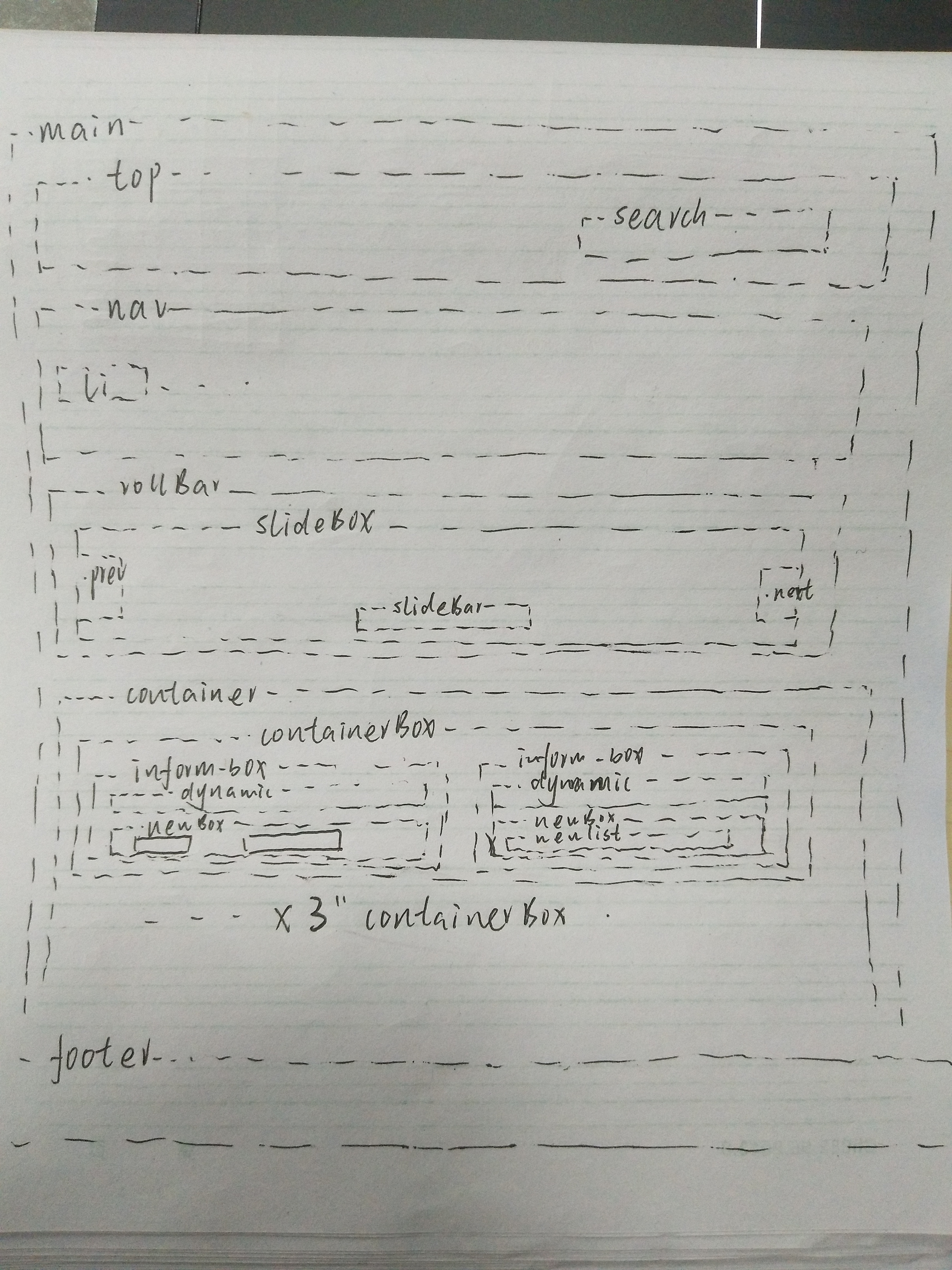
全局布局块概览

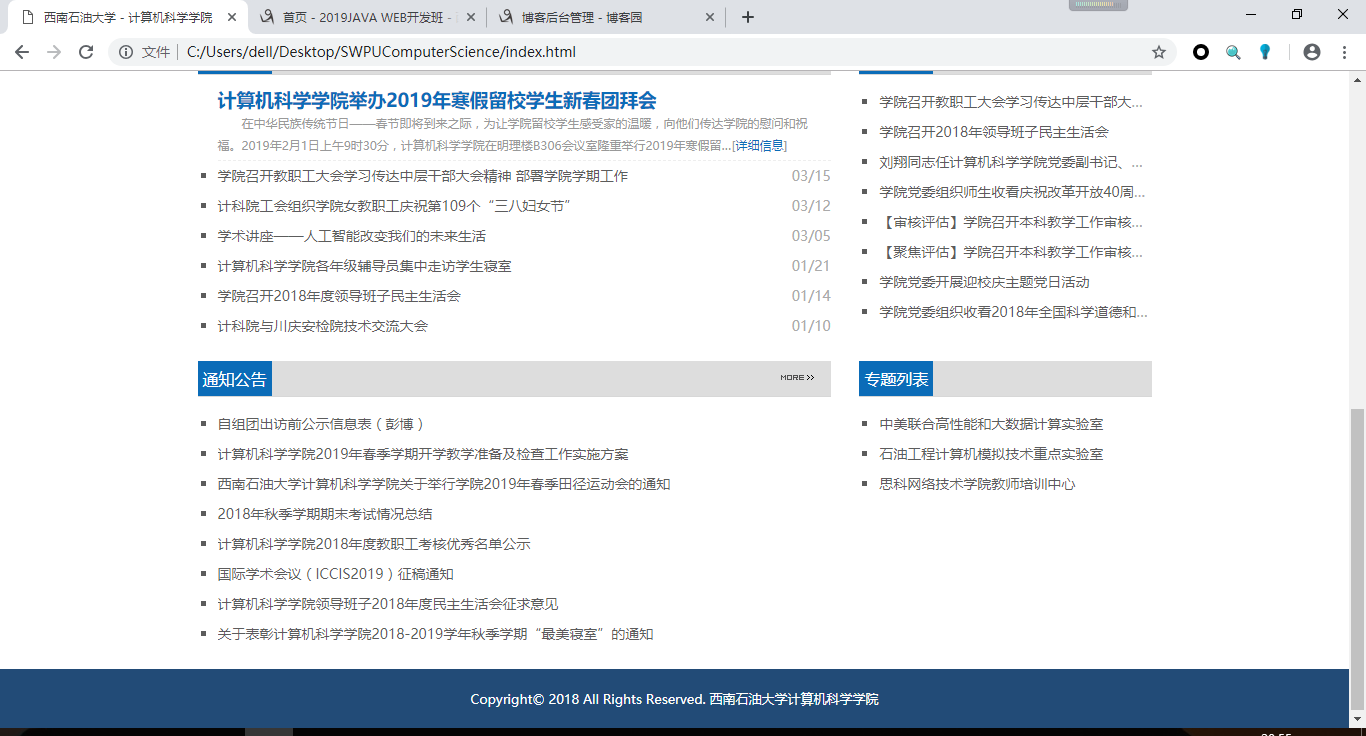
运行结果
各模块显示正常,且无变形等问题使用JS实现了两个图片滑块的图片变换(但尚未实现自动滑动)


实现过程
1. 将所有中心页面写在一个div中,固定页面中心宽度,是内容区不随浏览器宽度变化而变化
width: 974px; margin-left: auto; margin-right: auto;
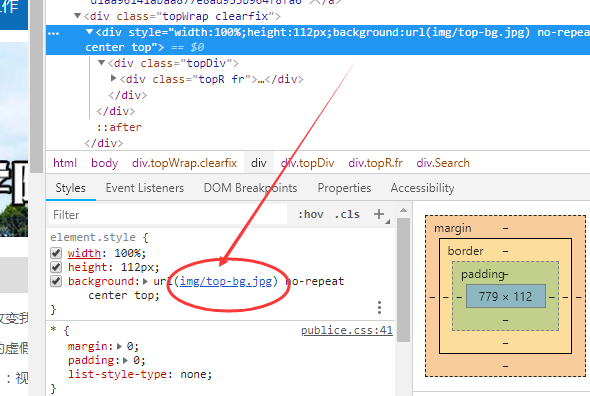
2. 获取网站顶部图片 “开发者工具”,定位,在源码中找到图片链接,然后下载

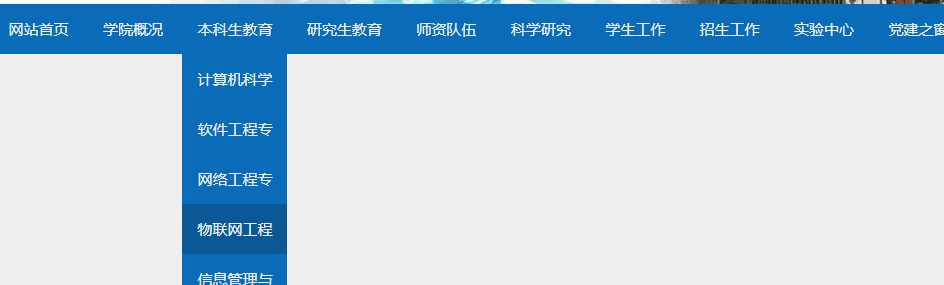
3. 导航栏的动态实现
nav ul li dl{ display: none;}nav ul li:hover dl{ display: block; position: absolute; top: 70px; left: 0; width: auto; z-index: 999;} 出现的问题: **绝对定位相对与哪个元素绝对定位**,目前是相对整个页面绝对定位的,出现在左上角 **相对其包含块定位**- 最近的非static的祖先元素(可以是任何类型) 怎样相对其父元素绝对定位:设置父元素pisition为relative:
nav li{ display: inline-block; position: relative; height: 50px; line-height: 50px; /*overflow: hidden; 不可有! 否则:hover显示不出来*/} 4. 设置无序列表显示格式:
list-style-type: none;
5. 深入理解盒模型: 左内边界-右内边界
一定要理解width针对的是元素内容区的款对(height同理) **width + 左右内边距 + 左右外边距 + 左右边框 = 父元素内容区宽度**
6. 出现的问题:宽度无法自适应内容区

父元素相对定位,子元素绝对定位,父元素宽度设置为auto,子元素设置高度等于父元素(px),但是子元素的宽度会受父元素的限制 解决办法:在内层a元素上限制高度(如果是在外层dl上限制高度结果是内层a的文本重叠)
white-space:nowap
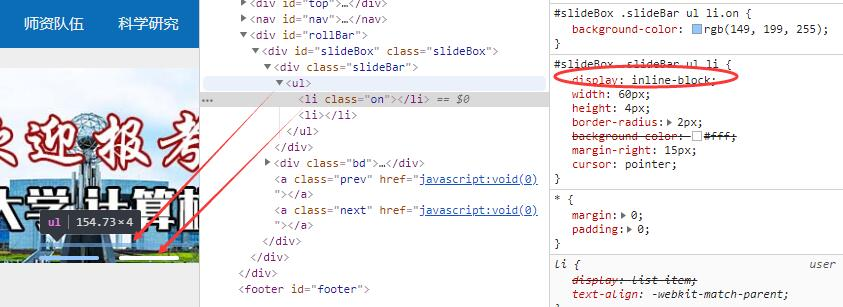
7. 出现的问题:ul li (li设置为line-block 会有边距(会和父元素分离开))

解决方法:设置为浮动
#slideBox .slideBar ul li{ float: left; width: 60px; height: 4px; border-radius: 2px; background-color: #fff; margin-right: 15px; cursor: pointer;} 8. 设置透明度
1. background:#000; opacity:0.5; 这个方法是给盒子背景颜色透明,但盒子里面有内容的话,连内容也会透明,就是说子元素会继承上一级的属性2. background:rgba(0,0,0,0.5); 这个只针对背景颜色,子元素不会继承上一级的属性
9. 出现的问题:a中的em没有继承a的颜色
解决:不是不会继承,而是由于选择器的优先级排序而被覆盖了
10. 出现的问题:开发者工具查看盒模型时,发现父类div块没有包含子类,高度为0(虽然子类正常显示了)
于是写了一个test,发现当子类元素都浮动后,父类元素高度就不再包含子类元素,这是因为,把一个元素设置为浮动,会使这个元素从DOM流中分离出来,好像不存在这个元素
这导致一个问题,当为每一个行块设置上边距时,只有第一行有用,之后的行块显示的上边距(在开发者工具下)都在第一个边距那里 即当子元素全部浮动时,怎样解决父元素高度塌陷的问题 参考链接:
11. 搜索框的实现
使用图片实现背景框,右浮动搜索按钮,然后清除input默认样式
/*清除input默认样式*/ border: none;outline: none;-webkit-appearance: none;
此外还要清除submit类型的input的默认“提交”字样,在input中设置value=""
12. 设置文字超出边框后自动显示省略号:
text-overflow: ellipsis;white-space: nowrap;overflow: hidden;
13. 使用JS设置样式
getElementById()可以帮我们根据ID获取到对应要操作的HTML元素 元素有一个style属性,这个属性返回一个style对象,通过style对象操作元素的样式 但是,style属性获取样式有很大的局限性,他只能返回内嵌样式和通过style属性而设置的样式 但为了灵活性和可扩展性,避免混乱,一般不建议使用内嵌样式 实在需要使用JS操作元素的样式,最佳实践是,获取元素对象,设置元素对象的class属性,使其对应到外部样式表中设置的相应样式 1. elem.setAttribute("className", "classValue")2. elem.className属性 14. 实现点击链接页面不跳转:
以上方法都可以,推荐二,三方法,第一种方法页面可能会跳到其它位置.
存在的问题
- CSS全部写在一个文件里,没有层次,修改比较困难。最佳实践是,将颜色、布局等分开存放
- JS只实现了简单的使用原生JS操作元素属性等功能,没有实现自动播放图片
- 不管是CSS还是js,代码耦合度都太高了,重用率很低
代码链接
链接:
提取码:pv4v